Адаптивный дизайн и рамка.
Думаю все задумывались над тем, как бы сделать "резиновый" дизайн с красивой рамкой для форума, да еще и без сложных и громоздких скриптом. Та-дам! Это возможно.
Читайте ниже - как 
Первое, это возьмем и приготовим все, что нам нужно:
1. Форум, любой желательно "неиспорченный" )) 1 шт.
//Я буду экспериментировать здесь http://sadhaka.mybb.ru/
2. Рамка, 1 шт.
//Например, такая http://s54.radikal.ru/i146/1102/83/baf70d66d8fa.png
1. Обработка изображения.
Сначала нам необходимо подготовить изображение, которое будет являться нашей рамкой. Поскольку дизайн адаптивный, то нам необходимы такие части:
А) верхний левый угол
Б) верхняя повторяющаяся часть
В) верхний правый угол
Г) правая повторяющаяся часть
Д) левая повторяющаяся часть
Е) нижний левый угол
Ж) нижняя повторяющаяся часть
З) нижний правый угол
Всего 8 изображений. Ух, много. Непростительная роскошь столько использовать, поэтому мы их потом объединим в спрайты и будет всего 3, но обо все по порядку. Сначала сделаем все 8 изображений.
! Обратите внимание: углы и повторяющиеся части должны красиво стыковаться!
!! Повторяющиеся части - обязательны! Ищите или делайте рамки, которые можно размножить 
Совет: используйте команду "Вращение" в PS, чтобы получить идентичные изображения.
У меня получилось так:

http://sadhaka.moy.su/lesson/tl_corner.png

http://sadhaka.moy.su/lesson/top.jpg

http://sadhaka.moy.su/lesson/tr_corner.png

http://sadhaka.moy.su/lesson/top.jpg

http://sadhaka.moy.su/lesson/left.jpg

http://sadhaka.moy.su/lesson/right.jpg

http://sadhaka.moy.su/lesson/bl_corner.png

http://sadhaka.moy.su/lesson/bottom.jpg

http://sadhaka.moy.su/lesson/br_corner.png
Теперь давайте все это верстать 
Шаг 1. Установим "резиновую" ширину для сайта.
Для этого нам необходимо прописать следующее:
//Первое окно стиля:
/* A5.1 */
#pun {
margin: 0 auto;
width : auto;
position: relative;
}
/* A5.2 */
.punbb {
float: left;
width: 100%;
height: auto;
}
Обратите внимание на ширину. Никаких других, дополнительных установок быть не должно! Ни до ни после, ни во втором стиле, ни в html-верх!
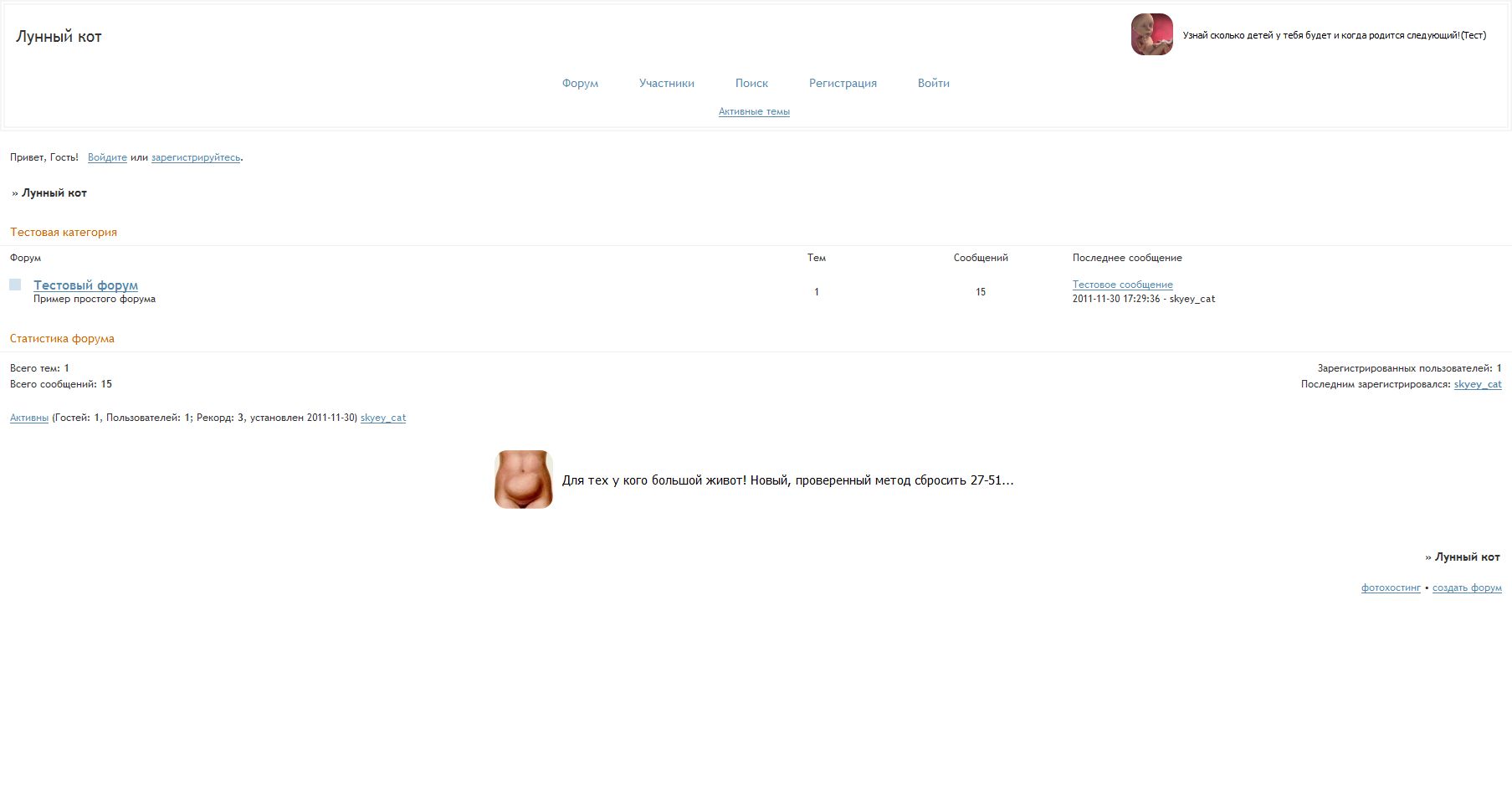
После этого форум должен приобрести вид растянутого по всей ширине экрана Вашего монитора.

Шаг 2. Установим боковые рамки и настроим боковые отступы.
Для этого делаем следующее:
//Второе окно стиля
//Все манипуляции с изображениями и цветами я предпочитаю делать в нижнем окне стиля, но если Вас это не устраивает просто допишите к уже существующим в первом окне правила, следующие:
/*Left border*/
#pun {
background: #C1B194 url(http://sadhaka.moy.su/lesson/left.jpg) repeat-y top left;
}
/*Right border*/
.punbb {
background: transparent url(http://sadhaka.moy.su/lesson/right.jpg) repeat-y top right;
}
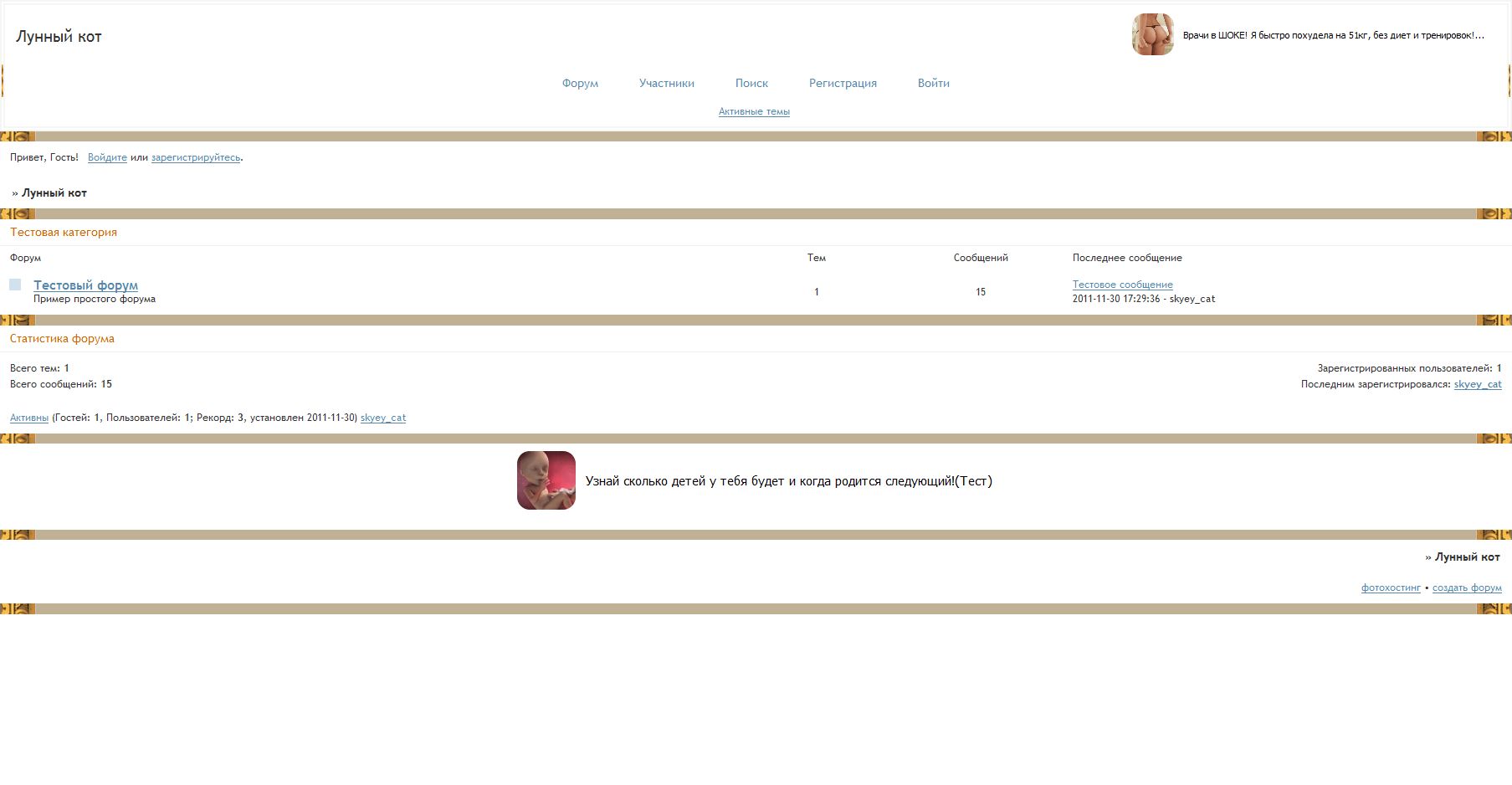
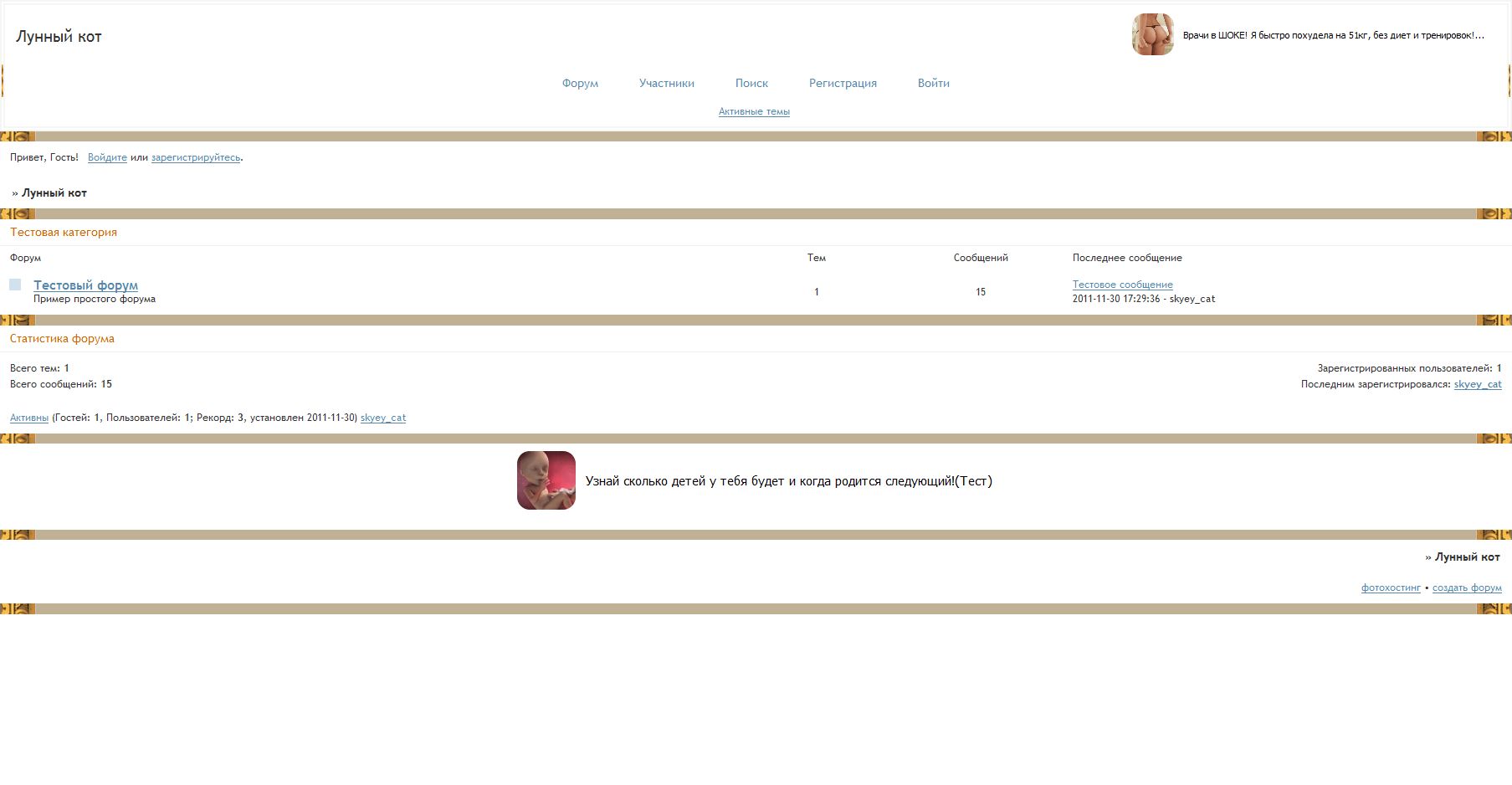
Должно получиться так:

Измените размер окна браузера и увидите, что рамка поедет вместе с ним.
Но вот беда - рамку загораживает контент и еще она прилипает к самому краю окна браузера, что не айс. Исправляем-с.
Чтобы рамка не липла к самому окну, придется слегка изменить наши боковые изображения, добавив к нему "кусочек" фона:

http://sadhaka.moy.su/lesson/bg_right.jpg

http://sadhaka.moy.su/lesson/bg_left.jpg
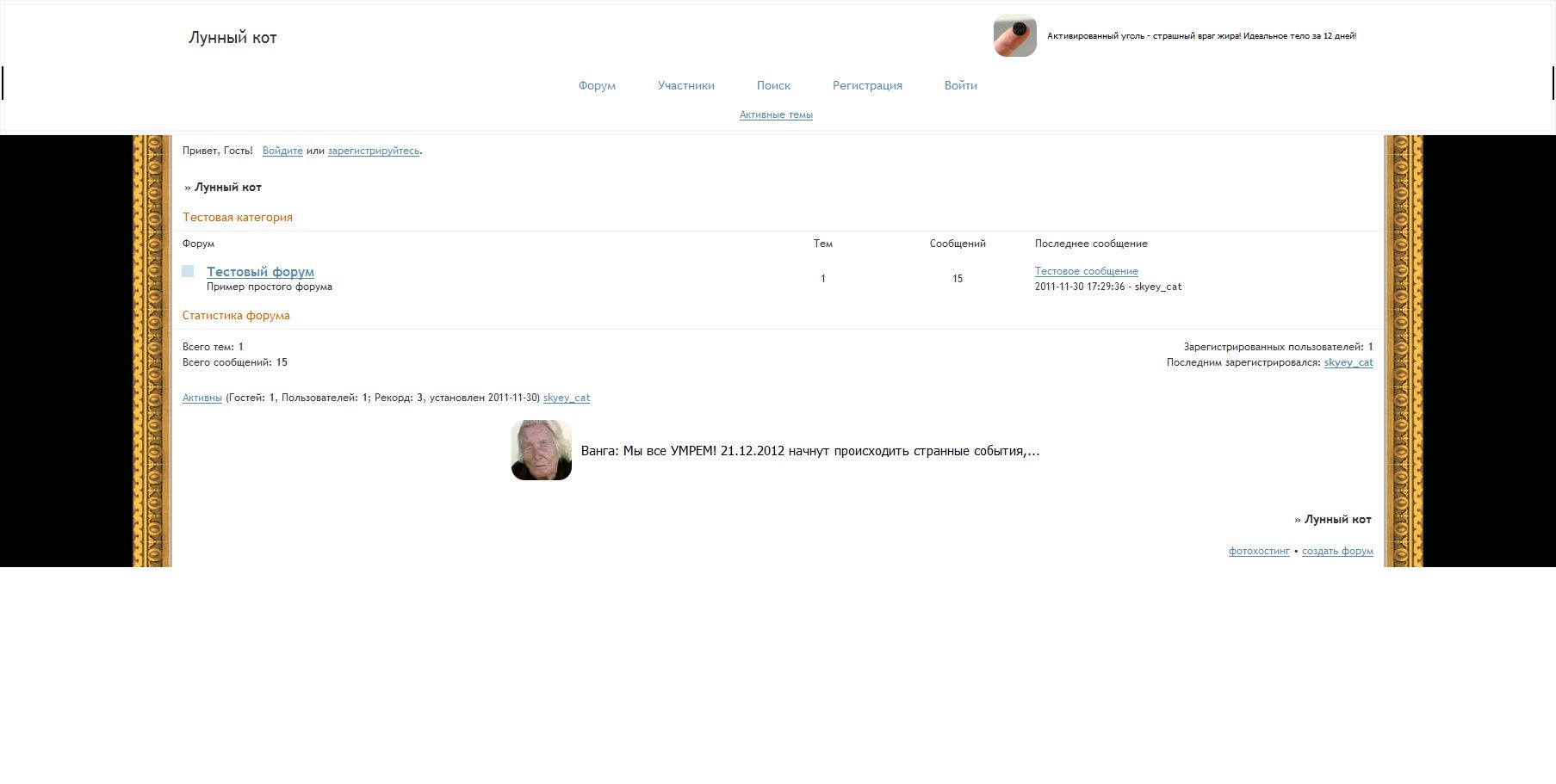
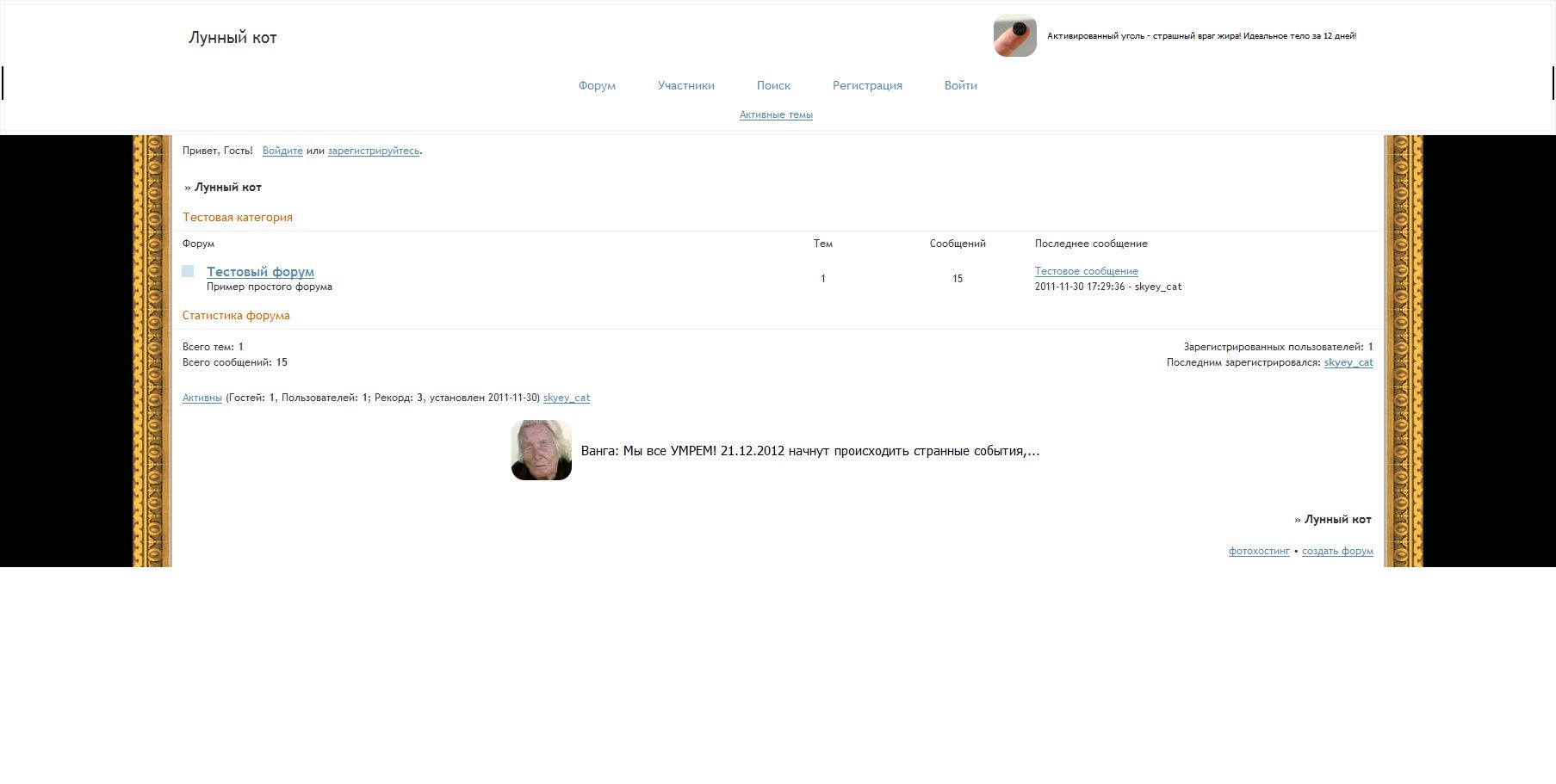
Должно получиться так:

Теперь рамка не липнет к краю, но контент все еще ее загораживает. Давайте решим и эту проблему  Пропишем поля для контейнеров .main и .section, а также .admian чтобы и в админке у нас было все красиво.
Пропишем поля для контейнеров .main и .section, а также .admian чтобы и в админке у нас было все красиво.
Уберем установленные отступы для навигационных меню, иначе они будут съезжать вбок.
//Второе окно стиля
/* A5.4 */
.punbb .section, .punbb .main {
padding: 0 200px;
}
.admain {
margin: 0 200px;
}
#pun-ulinks, #pun-navlinks {
padding: 0;
}
Должно получиться так:

Уже интереснее, правда? Да, и верстка по-прежнему "резиновая"